Figma Config 2025 přinesla 4 nové produkty a chystá AI revoluci, která ti nesmí uniknout!
V období od 6-8. 5. v San Francisku probíhala konference Figma Config 2025. A co přinesla letos? Svěží vzduch a spoustu novinek. Figma přestává být jen o designu. Ve podstatě přibyly čtyři úplně nový produkty. A otevřely se nové možnosti, které zahrnují AI nástroje. Pojď si o tom přečíst na následujících řádcích, protože od návrhu k hotovému webu, jsi s Figmou nejen o krok blíž…
Figma šlape: rychlejší loading, méně lagů
Než se pustíme do novinek, jedno je jasné – Figma poštelovala pár věcí pod kapotou. Společnost si uvědomila, že soubory neustále rostou (o 18 % meziročně, nice), a tak optimalizovali výkon.
Loading u těch největších designů je teď o třetinu rychlejší. Paměť? Menší žrout díky smart cachingu. K tomu kompletní předělávka design system architecture – čekej rychlejší instanční updates a plynulejší práci. Rollout někdy začátkem příštího roku.
Auto Layout dostává Grid – konečně!
Auto Layout byl vždycky super – když jsi potřeboval*a věci seřadit do řádku nebo sloupce. Ale jakmile šlo o 2D layout (např. grid s kartičkami), začalo peklo. Vnořené kontejnery, komplikace a „workaroundy“.
Teď přichází Grid for Auto Layout. Funguje to jako CSS Grid – máš custom gaps, můžeš táhnout obsah přes víc řádků nebo sloupců, měnit Z-indexy nebo dát věcem absolutní pozici. Když něco přesuneš, celý layout se přeuspořádá automaticky. Už žádné hacky nebo přenastavování.
Na první pohled to připomíná Framer nebo Webflow. Ale běží to přímo ve Figmě – žádné přepínání toolů. A hlavně: je to dostupné už teď, takže si to hned vyzkoušej.
Figma Sites – hello, live web z designu
A je to tady. To, co komunita roky hackovala přes pluginy a third-party tools, je teď ofiko tady. Figma Sites = nový produkt, kde vezmeš svůj design a rovnou z něj postavíš web. Všechno nativně ve Figmě. Seriously.
Co to umí?
Breakpointy jako first-class citizens. Desktop? Tablet? Smartphone? Switchneš a jedeš. Plus multi-edit across breakpoints.
Drag-n-drop z design knihovny, včetně responsive variants.
Interakce: hover, scroll transforms, parallax, dragable prvky, typewriter efekty… a všechno se překlápí do čistého HTML/CSS.
Publish přímo z Figmy, klidně na vlastní doménu.
Zatím je to v betě a jen pro placené účty. Ale plánuje se CMS a Code Layers, kde půjde doplnit React nebo Tailwind ručně – třeba pro custom kalkulačky, formy nebo dynamiku.
Figma Make – AI co ti napíše frontend
AI v designu není novinka, ale Figma to posouvá na next level. Figma Make vezme tvůj design a na základě textového promptu ho přetaví v interaktivní prototyp.
A tím nemyslíme jen hover states, ale:
Interaktivní hudební přehrávače.
Vizualizace dat propojené s reálnými soubory.
Mapové aplikace s reálnými API.
Nástroje pro vizualizaci layoutů.
Komplexní grafika a animace.
3D nástroje.
Pohlcující světy a hry.
Experimenty s přístupem k hardwaru zařízení (např. sledování rukou).
Figma Make běží na modelu Claude 3.7 a zná strukturu designu i jeho metadata, což přináší výhodu oproti jiným AI builderům.
Pro precizní ladění jsou tu dvě nové vychytávky:
Point and Edit – klikneš na prvek a měníš parametry.
Point and Prompt – míříš AI instrukci na konkrétní část.
Zatím beta, do budoucna placený. Integrace s Figma Sites? Yes.

Figma Buzz – když chce marketing tvořit taky
Spousta lidí používá Figmu na banery, prezentace a obsah pro social media. Jenže jak do toho zapojit kolegy z marketingu, co nechtějí řešit frame-nesting a auto layout?
Řešení: Figma Buzz – jednodušší rozhraní, kde můžeš upravovat text, obrázky, generovat varianty z CSVčka a pracovat se šablonami z Figma Design.
Funkce, co stojí za zmínku:
Multi-edit: měníš třeba
všechnyproduct shots naráz.Bulk create: 1000 variant z jedné tabulky? Není problém.
Buzz je v betě pro všechny a později bude součástí Full/Dev plánů + nového typu licence – Content Seat (pro lidi, co neklikají pixely, ale tvoří obsah). Content Seat má zahrnout i FigJam a Slides.
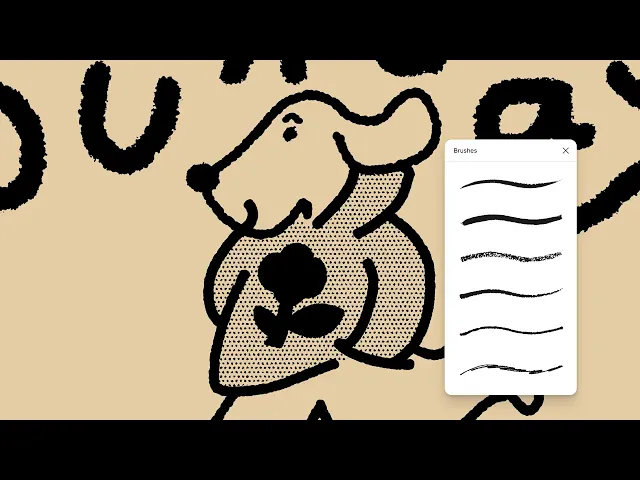
Figma Draw – konečně vektorový nástroje, co tě nenutí trpět
Figma Draw se zaměřuje na rozšíření možností vizuálního projevu a řemesla a řeší dlouholeté problémy s vektorovým editováním. Přináší 22 nových funkcí a vylepšení, mezi kterými najdeš:
Vylepšené vektorové editování: Simultánní editace více tvarů najednou, nový nástroj Shape Builder pro snadné kombinování/odebírání částí tvarů a Lasso Selection pro přesný výběr bodů.
Nové nástroje a efekty: Radial Repeat pro vytváření opakujících se vzorů, přidání textu na křivku, efekt Textura pro dodání ručního vzhledu a progressive blur pro rozostření s přechodem.
Pokročilé tahy a výplně: Různé brush strokes volné kreslení štětcem, dynamic strokes pro organické linie. Variable width stroke bude k dispozici brzy. Nové pattern fills umožňují používat různé vzory s úpravami měřítka a rozestupů, dynamicky propojené se zdrojovými vrstvami.
Všechny nové funkce Figma Draw (kromě variabilní šířky tahu) jsou k dispozici okamžitě.
AI v Figmě: Chytrý pomocník, ne náhrada
Figma představila nové AI nástroje, které pomáhají zrychlit pracovní postupy:
Autosuggest text: Automatické návrhy textu.
Edit image: Úpravy obrázků pomocí AI.
AI tool improvements: Vylepšená kvalita výstupu a odstranění potřeby mít povolený Auto Layout pro nahrazení obsahu.
Tyto nástroje jsou dostupné ve Figma Design, FigJam, Figma Slides, Figma Sites a Figma Buzz.
Figma = 8 produktů. A jeden jasný směr.
Když to sečteme: Figma Design, FigJam, Slides, Dev Mode, Sites, Make, Buzz a Draw. Osm produktů. A společná mise? Umožnit lidem tvořit bez zbytečného čekání, stresu a nástrojových propastí.
Dylan Field to shrnul jednoduše: „Design se neztrácí v AI době – naopak. Dobrý design je to, co dělá software výjimečným.“ A novinky z Figma Config 2025 to potvrzují na plné čáře.